Hi,
Imagine I have the following scenario:
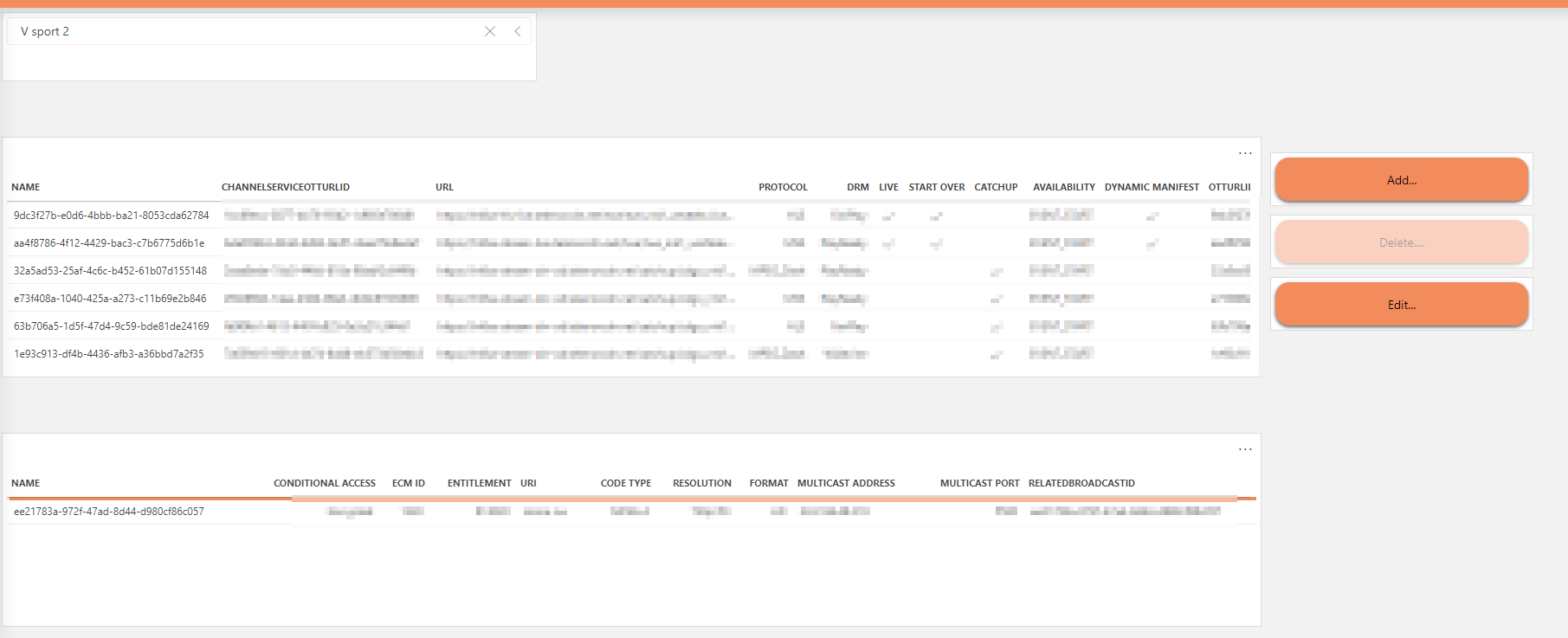
I have a DOM model that associates a specific channel (e.g., V Sport 2) to other tables, such as "Ott Info" (first table) and "Broadcast Details" (second table).

What I would like to do in the LCA (Low Code App) is to have an "Add" button that allows me to add a row to the table where I want to input information.
What I did was the following:
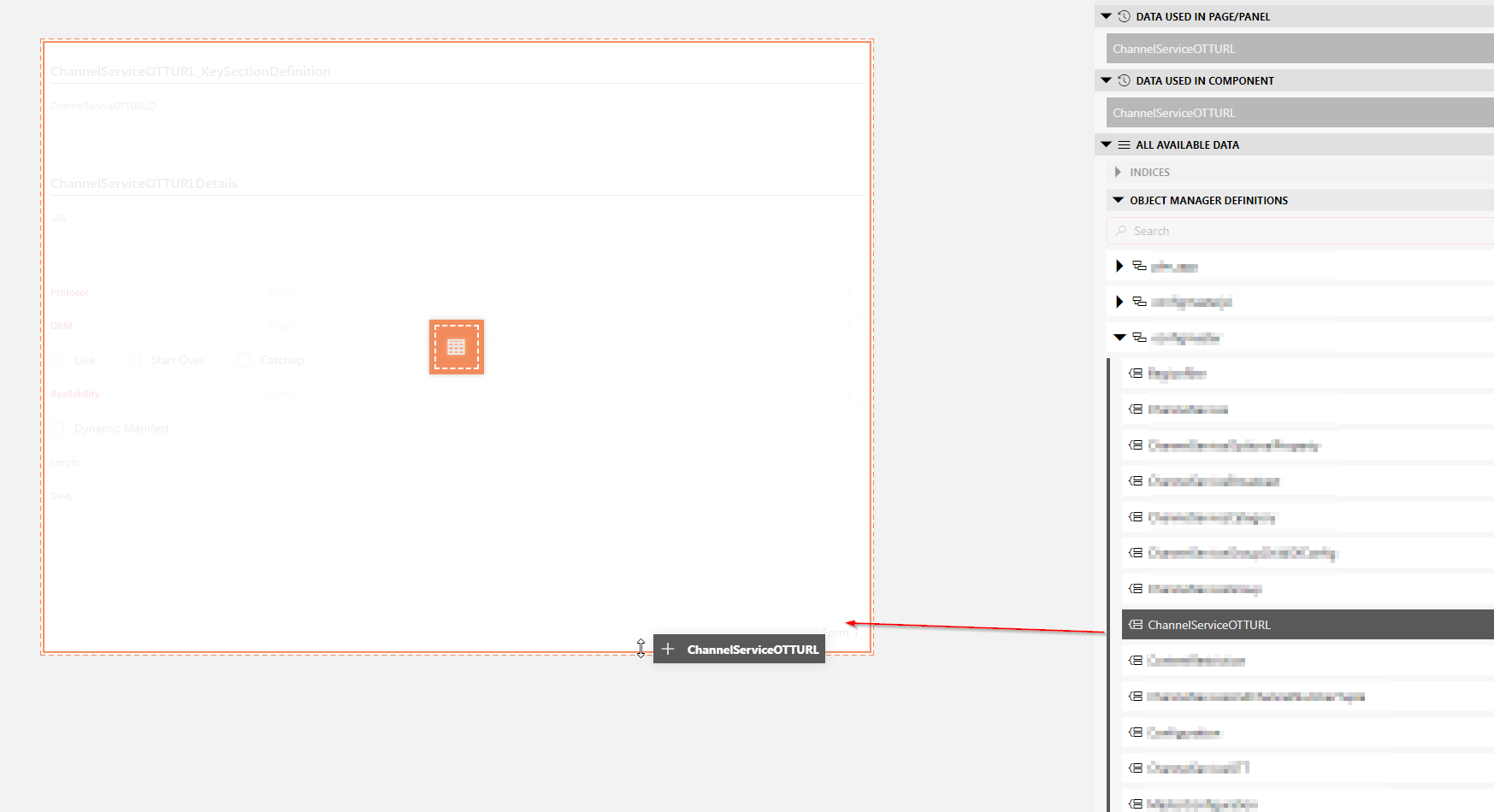
I created a panel and added a "form" by dragging the desired "object manager definition."

Additionally, I placed the option to "SAVE" and "CLOSE" at the top of the panel.
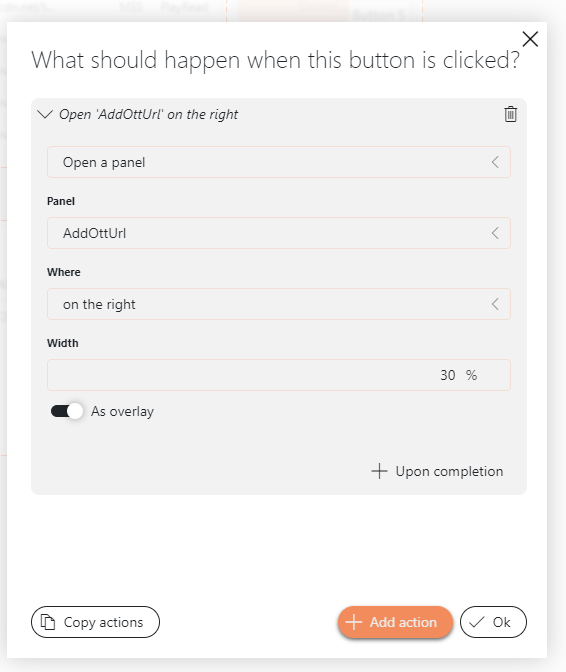
Then, on the "Add" button of my table, I added the following action, so that when the user clicks the button, the form opens.

When the user adds the desired settings to the form and clicks the "SAVE" button on the panel, I want to save it in the DOM.
To accomplish this, I require an automation script that links the data entered by the user on the screen to the selected channel (the first dropdown).
I'm not sure how to do this. I was trying to do the following:

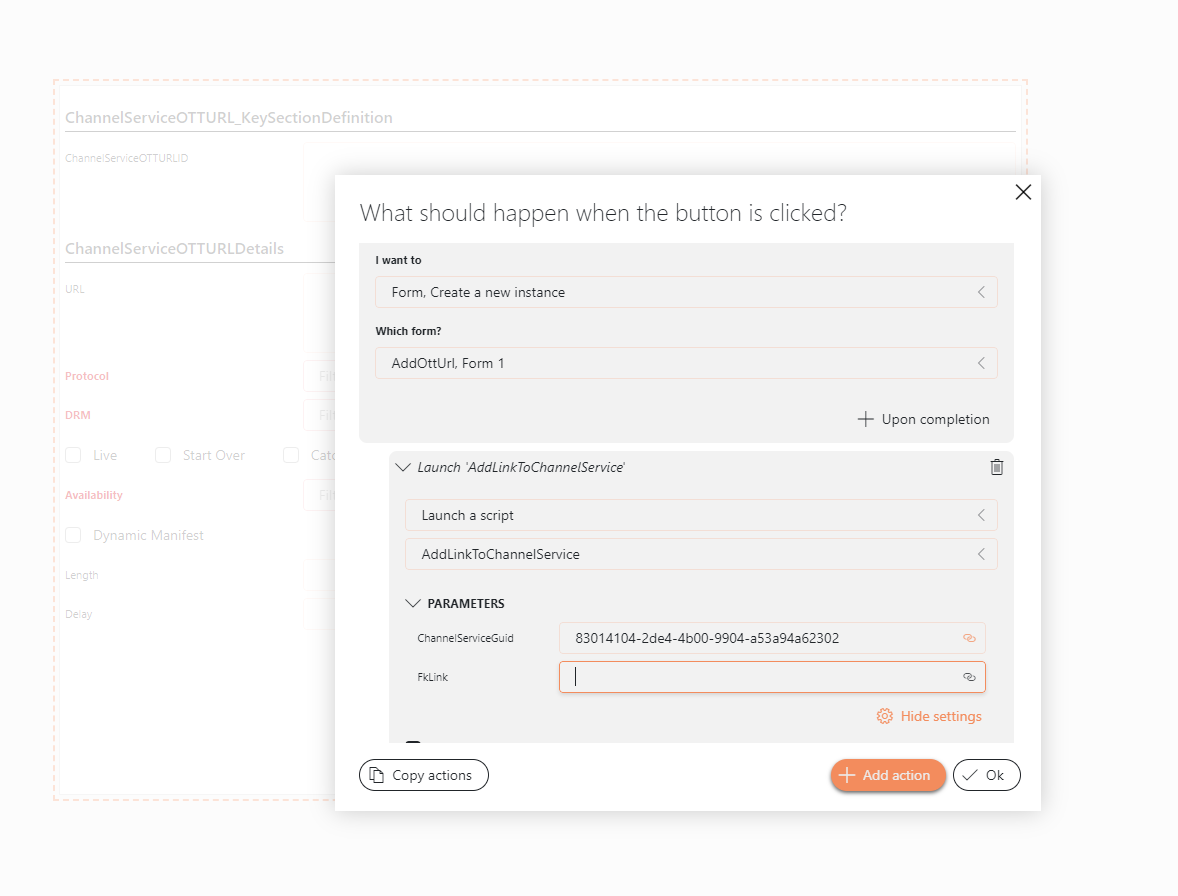
When the user clicks on "SAVE" (panel button), I will create a new DomInstance with the data from the form. Then, I invoke a script called "AddLinkToChannelService", which requires two parameters:
The GUID of the selected channel (retrieved via dropdown) => this is OK
The GUID of the new DomInstance that I want to link ("FkLink").
How do I fill/know what this GUID is?
Hi José
If I understand it correctly, I believe an Interactive Automation Script can be a possible solution. The idea is to replace the content of your form with the interactive automation script and let that script create the DOM instance. With this approach you have full control of the IDs. After launching the script, you can trigger a "Fetch the data" action to update a specific table.
Did you consider using an interactive automation script?
Kind regards
Hi Michiel,
Thanks for the TIP. It’s indeed an alternative, but I’d like to avoid the need to recreating the form via UI.