Hi,
Imagine I have the following scenario:
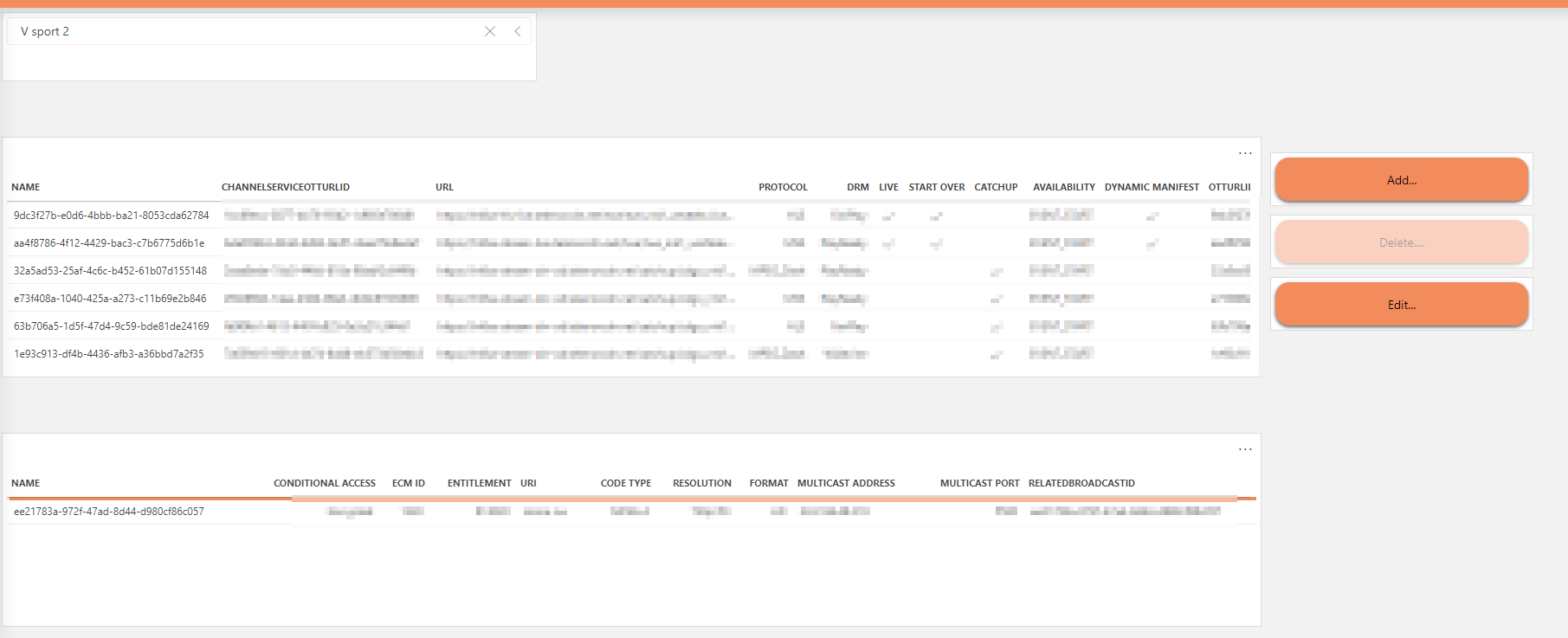
I have a DOM model that associates a specific channel (e.g., V Sport 2) to other tables, such as “Ott Info” (first table) and “Broadcast Details” (second table).

What I would like to do in the LCA (Low Code App) is to have an “Add” button that allows me to add a row to the table where I want to input information.
What I did was the following:
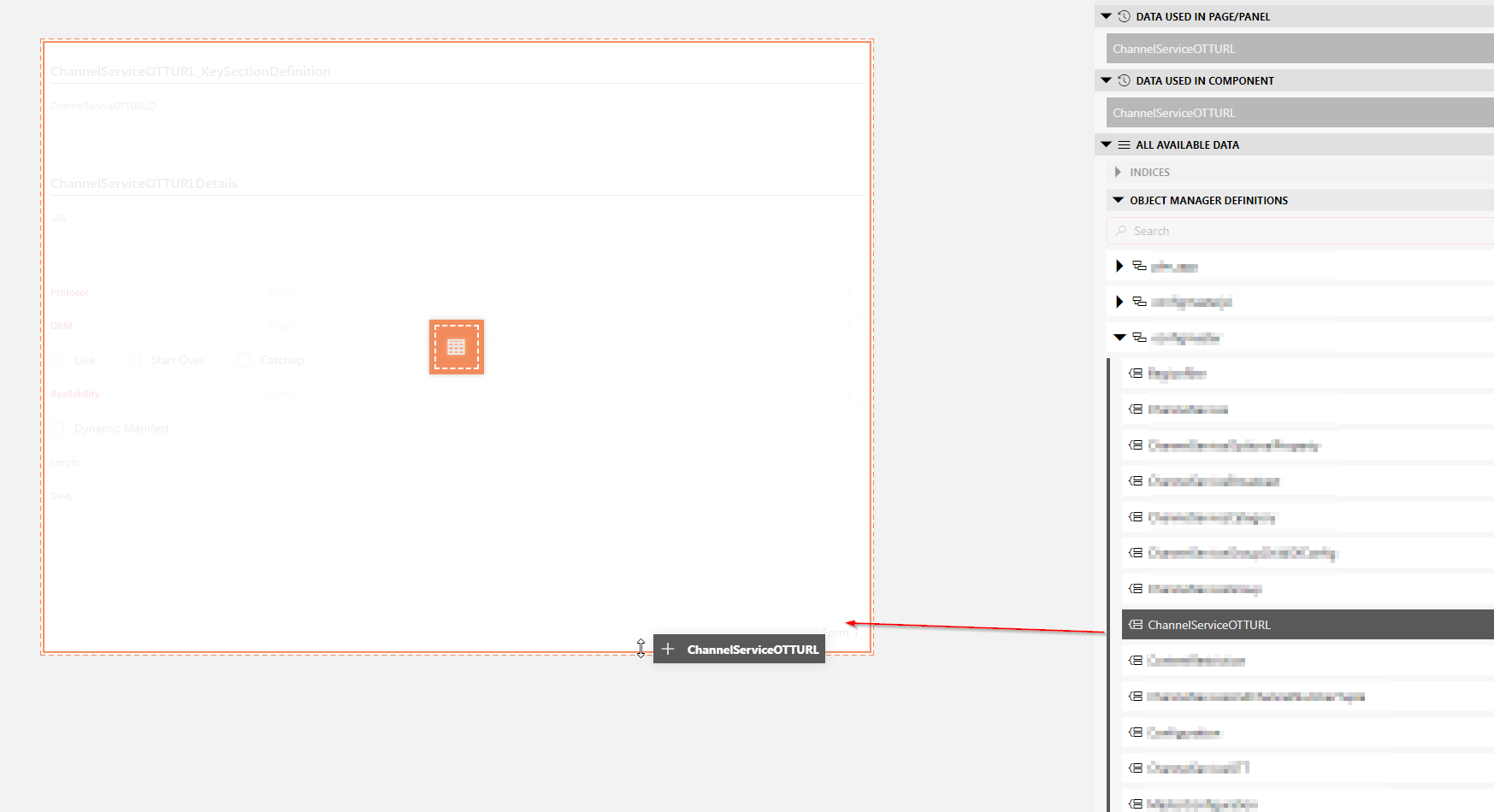
I created a panel and added a “form” by dragging the desired “object manager definition.”

Additionally, I placed the option to “SAVE” and “CLOSE” at the top of the panel.
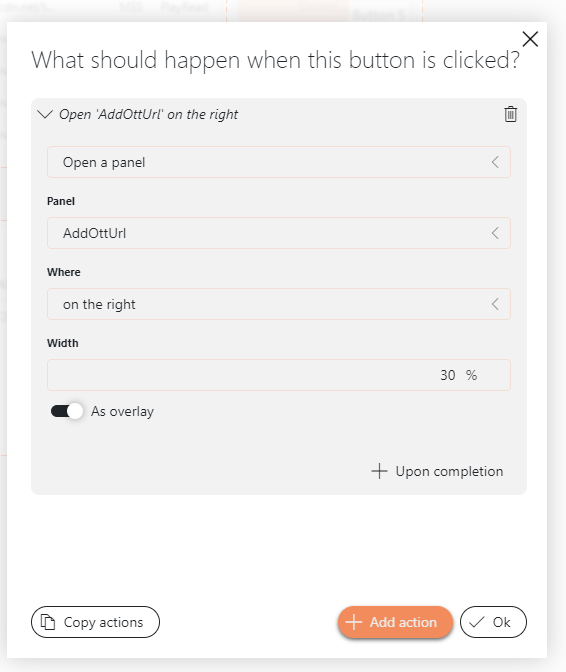
Then, on the “Add” button of my table, I added the following action, so that when the user clicks the button, the form opens.

When the user adds the desired settings to the form and clicks the “SAVE” button on the panel, I want to save it in the DOM.
To accomplish this, I require an automation script that links the data entered by the user on the screen to the selected channel (the first dropdown).
I’m not sure how to do this. I was trying to do the following:

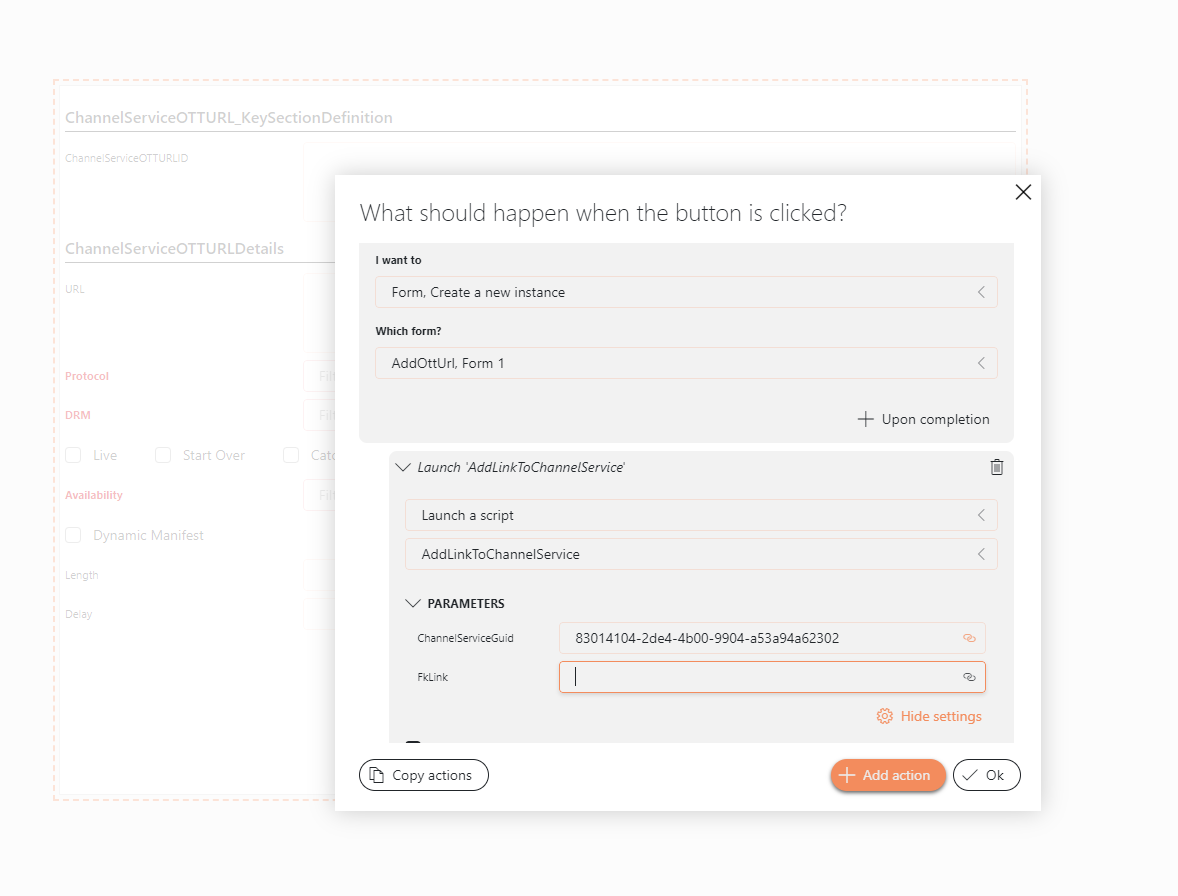
When the user clicks on “SAVE” (panel button), I will create a new DomInstance with the data from the form. Then, I invoke a script called “AddLinkToChannelService”, which requires two parameters:
The GUID of the selected channel (retrieved via dropdown) => this is OK
The GUID of the new DomInstance that I want to link (“FkLink”).
How do I fill/know what this GUID is?
Hi José,
It is unfortunately not possible right now to feed the DOM instance ID of the DOM instance inside a form to another component. I agree that it would be very valuable that this is available and we’ll talk about this internally.
The most flexible solution now would be to use an interactive automation script as suggested by Michiel, but this also has its disadvantages as well. (Effort, look & feel etc.)
A possible workaround could be that you introduce a separate table that would include all DOM instances that currently do not have a link. (Should be possible to retrieve these efficiently, but may require an ad-hoc data source)
You can then have a ‘Link’ button which allows you to link these to the selected channel via an automation script. It does introduce two additional clicks for the user, but you can give it a try to see whether the user experience is still acceptable.
Hi José
If I understand it correctly, I believe an Interactive Automation Script can be a possible solution. The idea is to replace the content of your form with the interactive automation script and let that script create the DOM instance. With this approach you have full control of the IDs. After launching the script, you can trigger a “Fetch the data” action to update a specific table.
Did you consider using an interactive automation script?
Kind regards
Hi José
Would it be an option to link your AddLinkToChannelService script to the OnCreate property of the DOM Module Settings object? If the GUID of the selected channel is available in the DOM instance, this could be a solution I guess. The GUID of the DOM instance is passed to the AddLinkToChannelService script by the entry point method. You’ll still need to add this entry point method to your script to make it work. More info about the Module Settings object can be found here https://docs.dataminer.services/user-guide/Advanced_Modules/DOM/DOM_ModuleSettings/ExecuteScriptOnDomInstanceActionSettings.html
Linking your script to the OnCreate property can be done quickly through the DOM Editor script. Please have a look here as well https://docs.dataminer.services/user-guide/Advanced_Modules/DOM/DOM_DevOps_tools.html
Kind regards
Hi Michiel,
Indeed, if the “child” DOM instance knew to which channel it belonged, I could add the script in the “OnCreate” and establish the link. However, in our use case, the user has already selected the desired channel and is viewing information and creating items for that channel.
It would be awkward to display, once again in the form, the channel to which the information being created belongs.
The ideal scenario would be to have access to the GUID of the DOM instance we just created and use that as a “feed” for an automation script. I’m going to request this “feature” to our software team
Hi José,
I was thinking about this and I now realized there is, next to the Interactive-Script-approach of Michiel, another possible “work around” that could help you out or at least worth investigating.
When a DomInstance is created, DOM History is saved in the database. ( DOM history | DataMiner Docs ) . This metadata can be used in the automation script “AddLinkToChannelService”. When looping through all DomInstances of a certain DomDefinition, you can use the history of each DomInstance to identify the one you just created (based on the DateTime and the user who created it). The moment you identify this DomInstance, you also automatically have its DomInstanceId. So, if you execute the Automation Script after completing the first step ‘Form (create a new Instance)”, you should find the correct DomInstanceId without needing it as an input parameter.
The advantage of this approach would be that you can still use the “out-of-the-box-form” you get in LCA and the “out-of-the-box-create-new-instance”. When a Field Descriptor is added, this will not require an extra code change.
I also like the answer of Michiel, especially the advice of doing a “Fetch The Data”-action afterwards. Did not know that existed as well.
Hope this can help you,
Joachim
Note that the DOM history is by default configured to be saved asynchronously since 10.3.9. There is no guarantee that the history record for a recently created DOM instance will be available yet when executing the script. It is even recommended to disable the history when you do not need it.
Hi Michiel,
Thanks for the TIP. It’s indeed an alternative, but I’d like to avoid the need to recreating the form via UI.