We're refactoring an existing OTT scanning system to use Process Automation and DOM. The desired DOM architecture is a three-tier hierarchy structured something like this:

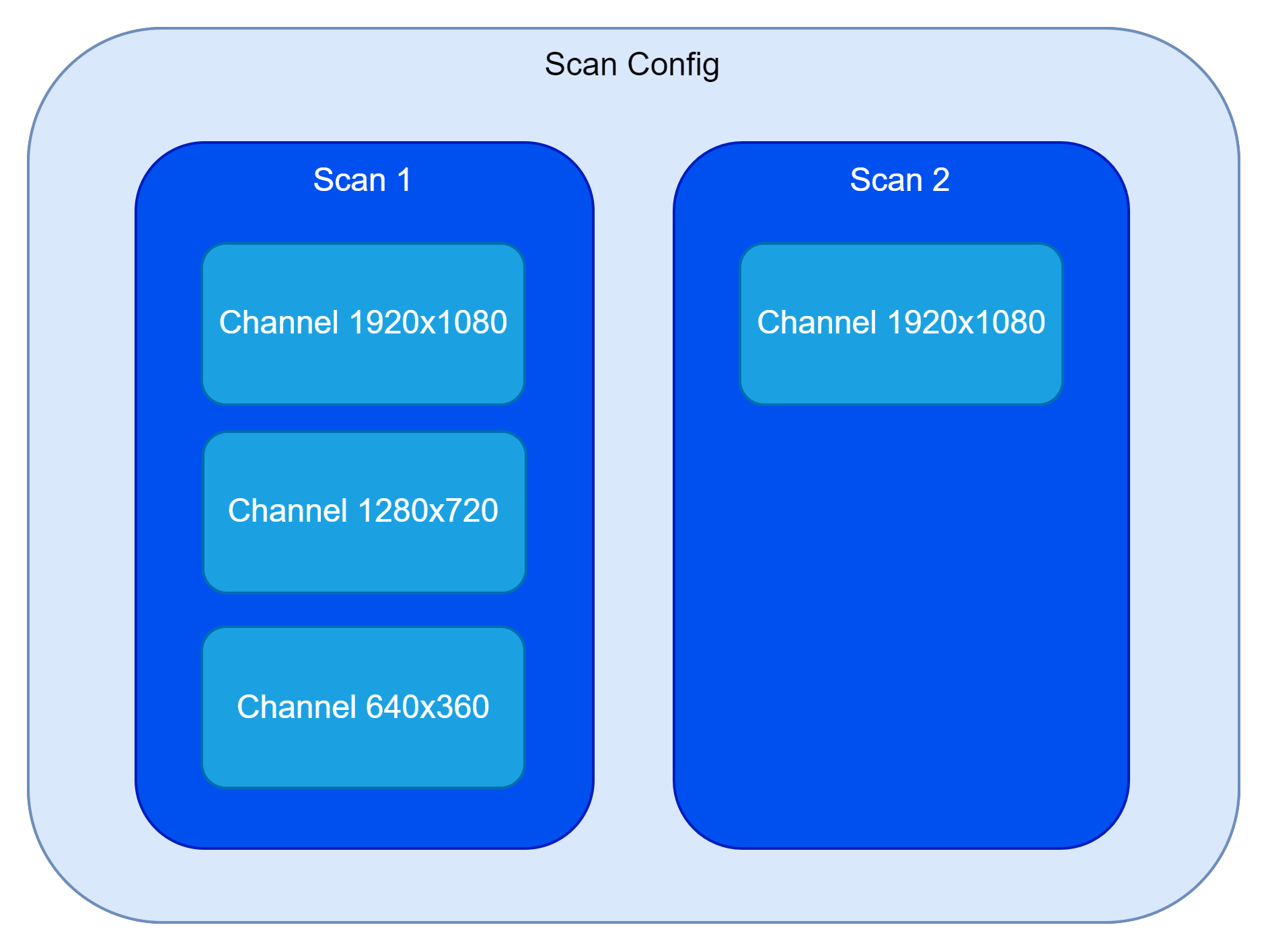
So, a Scan Config can have multiple Scans which can in turn have multiple Channels. Basically, we're looking to replicate a structure like this:
{ "ScanConfig": { "Name": "Some New Stream", "Scan": [ { "Name": "Scan 1", "URL": "http://akamai/abc123", "Channels": [ { "ProgramMatch": "1920x1080" }, { "ProgramMatch": "1280x720" }, { "ProgramMatch": "768x432" } ] }, { "Name": "Scan 2", "URL": "http://limelight/abc123", "Channels": [ { "ProgramMatch": "1920x1080" } ] } ] } }
In my DOM definition, I have three sections, one for the Scan Config, Scan and Channel. I allow multiple instances of the Scan and Channel sections. While this works for the Scan Config and Scan relationship, I don't know the best practice to show that a Channel instance is related to a specific Scan instance.
Can this be done in DOM and if so, any recommendations on best practice here?
Thanks!
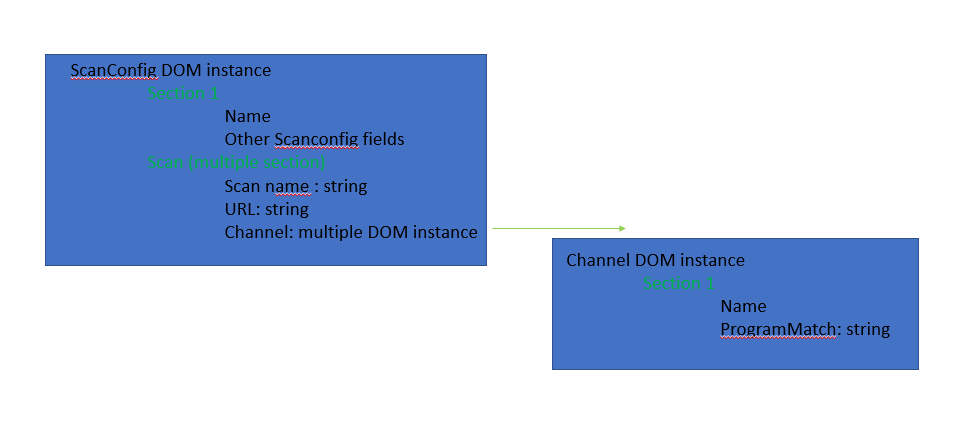
Hi Jamie based on the Json that you provided I would structure it like this:
You have two DOM definitions one "ScanConfig" which contains a Scan section which is defined as a multiple section (do note that the way to configure this will be slightly changed in the next release => see release note 35172 only internal for now). Inside the Scan section you have a field channel which points to a second DOM definition "Channel". Inside the second DOM definition you have all fields that are specific to a channel.

If you have reuse of channels across scanconfigs this is possible here (not sure if this is a requirement in you example).
Do note that on GQI level (app level) you cannot filter yet on fields from your multiple sections yet e.g. scan name or scan URL etc (this is a roadmap item)
Feel free to elaborate more if you have other questions